Hola, soy Vlad, Analista SEO Senior en SEOWORK, nuestra plataforma de análisis de datos SEO y BI. Hoy vamos a hablar de los Test A/B (bucket) o el split testing, también llamados test de redirección, pero antes, permíteme presentarme.
Hace medio año me invitaron a formar parte del equipo de SEOWORK para ayudar a los equipos internos de las principales marcas de eCommerce, marketplaces y minoristas online mundiales a hacer crecer su negocio y, aunque ya había trabajado antes con páginas de ventas en línea, el enfoque basado en datos de SEOWORK me hizo sentir como si estuviera en el paraíso.
Introducción
Hoy voy a explicarte algunos de los principios básicos de cómo se realizan las pruebas A/B, cómo nuestra plataforma puede ayudar en este tipo de pruebas y qué resultados puedes obtener.
Normalmente, todo empieza así: Un gerente de producto o alguien que representa a una empresa se acerca a ti con la idea de implementar una nueva característica en su sitio web.
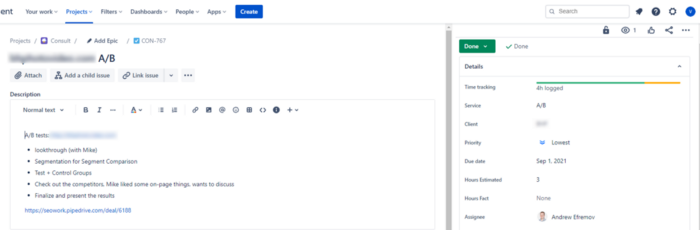
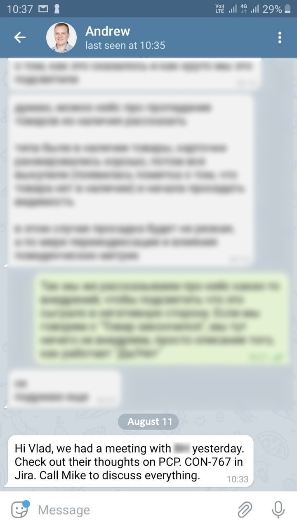
Si formas parte de un equipo in-house o has tenido tal experiencia no te sorprenderá lo que leerás a continuación. Así me pasó. Un buen día recibí un mensaje de Andrew, mi team leader, quien había hablado con el gerente de producto de nuestro cliente, obtenido la descripción de una tarea mediante el software de gestión Jira y después realizado una llamada por Zoom con esa misma persona.
Administrador de Tareas
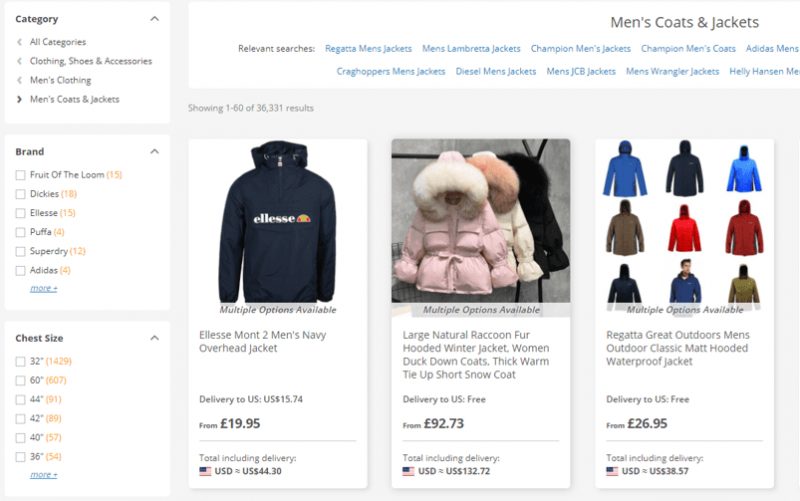
Las ideas con las que los clientes acuden a nosotros son siempre diferentes y varían mucho, dependiendo del nicho o área en la que trabajen. En el caso de los marketplaces y los proyectos de eCommerce, suelen tratarse de algo relacionado con las páginas de listado de productos (PLPs) o con las páginas de fichas de productos (PCPs). Por ejemplo, cuantas más fotos de un producto tenga una página, mayor será su conversión y Google clasificará mejor las páginas de su sitio web para las keywords y consultas de búsqueda pertinentes.
En este caso concreto, el cliente quería que analizáramos cómo afectaba su ranking las fotos de productos hechas por los clientes en la página de producto y que añadiéramos algunos enlaces externos a recursos de confianza en algunas páginas de productos para ver qué sucedía. Había visto esa característica en varias páginas de la competencia. Esa es también una historia común. Después de que tú, como team lead de SEO interno, hayas analizado a la competencia y observado que los TOP10 de las SERP tienen algo que tú no, probablemente querrás probarlo. Podemos comparar dos grupos de páginas con y sin una característica determinada que desees probar.
Iniciando un proyecto
Después de que ambas partes estén de acuerdo con la idea, es el momento de trazar un plan, que en realidad no es complicado:
- Creamos un grupo de páginas, o varios grupos si es necesario.
- Implementamos las nuevas características.
- Esperamos a que sean indexadas por Google.
- Después de eso, podremos analizar fácilmente los resultados y proporcionar a nuestro team lead los números sobre cómo todas las implementaciones afectaron al ranking.
Así es como sabemos si debemos o no ampliar el experimento en el futuro.
- El conjunto de páginas web con el que trabajamos se llama grupo de prueba.
- Todas las páginas del mismo tipo con las que debe compararse el grupo de prueba se denominan grupo de control.
- Un conjunto de keywords o de URLs unidas según una característica común (presencia/ausencia de un topónimo en una consulta de búsqueda o presencia/ausencia de un bloque HTML específico en las páginas) se llama segmento.
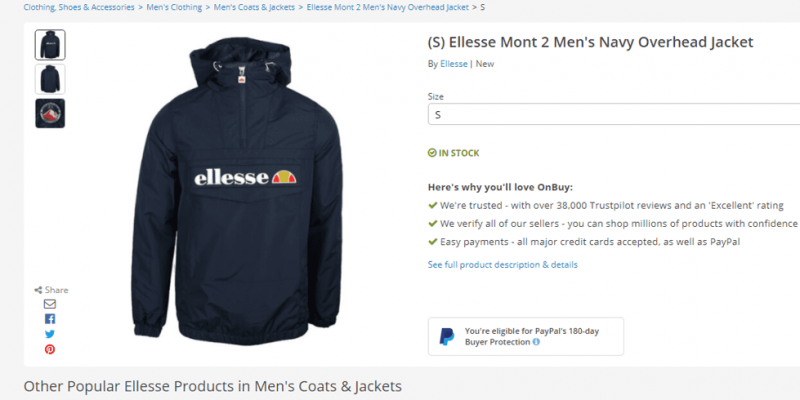
En el primer caso que les voy a contar, se trataba de evaluar cómo afectaba un bloque con fotos de clientes en una página de ficha de producto a su posicionamiento en el buscador de Google. Esto fue lo que trabajamos con el gerente de producto de nuestro cliente.
Tan pronto como quedó clara la tarea de analizar los sitios web de fichas de producto y realizar pruebas A/B sobre ellas, nos pusimos manos a la obra.
¿Y cómo analizas las páginas? Realmente no es difícil, incluso me atrevería a decir que con la plataforma SEOWORK es bastante sencillo. Solo tienes que crear los segmentos (conjuntos de páginas web o keywords) necesarios y comparar las métricas que buscas en un periodo de tiempo determinado. Por suerte, todas las métricas, como la posición en las SERP, se cargan en los proyectos de la plataforma de forma automática. Si no utilizas la plataforma SEOWORK tendrás que calcular todas las métricas y construir gráficos en Google Sheets o algo parecido.
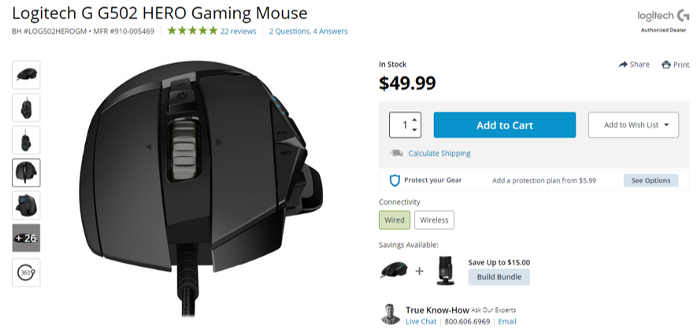
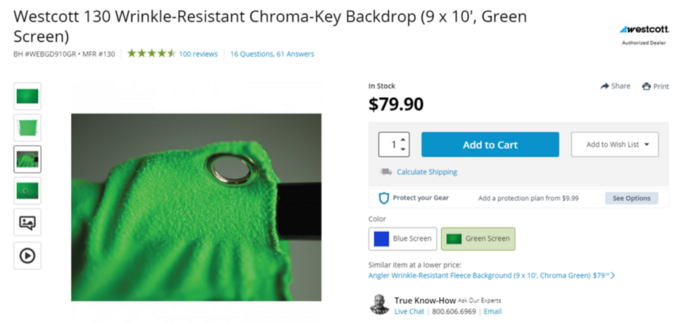
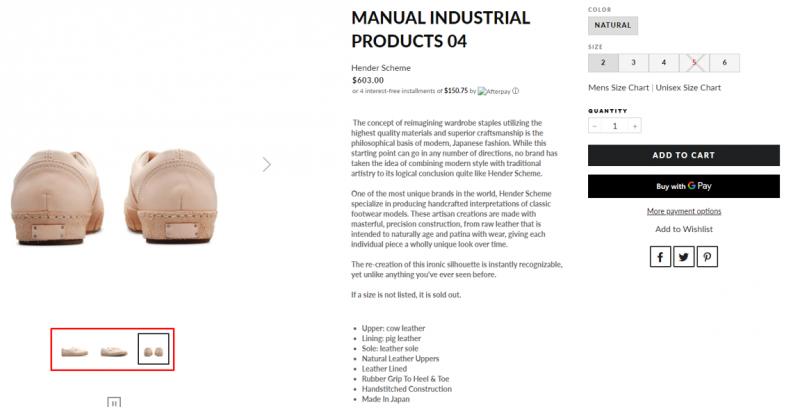
Entonces, ¿qué pasa con el cliente y sus páginas de producto? Te presento dos ejemplos de fichas de producto de una tienda online con sede en Estados Unidos, que es nuestro caso de estudio de hoy. Venden diferentes laptops, smartphones, teclados, cámaras y otros productos relacionados, tales como el mouse y la pantalla verde de las imágenes.
Ficha de Producto #1
Ficha de Producto #2
Dependiendo de la tarea, es posible que tengas que analizar diferentes bloques, como:
- rating,
- recuento de reviews,
- presencia de precios,
- disponibilidad de stock,
- bloques E-A-T,
- reviews en video,
- e imágenes de productos en 3D.
Pero en este caso específico, hablaremos del bloque de la galería de fotos de los consumidores. Para el análisis de las fichas de producto tomamos dos grupos diferentes. El primer grupo, al que pertenece la ficha de producto con el mouse, únicamente contiene fotos del vendedor, mientras que el segundo grupo, con la pantalla verde, presenta fotos proporcionadas por los clientes.
Proceso
Análisis de Datos
Para esta tarea analicé más de 8 mil URLs en Screaming Frog con la extracción personalizada de los bloques HTML que necesitábamos y los subí a nuestro proyecto en la plataforma.
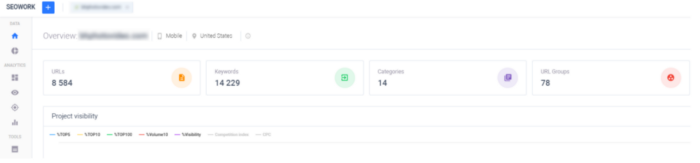
Página de overview del proyecto
Recuerda que entre más páginas tengas en cuenta más representativos serán los resultados. En cuanto sepamos las keywords por las que están rankeadas estas páginas, podemos medir el porcentaje de las páginas en %TOP3, %TOP5, %TOP10 y %TOP100 y nuestras posiciones en el top 10 de la demanda total de productos.
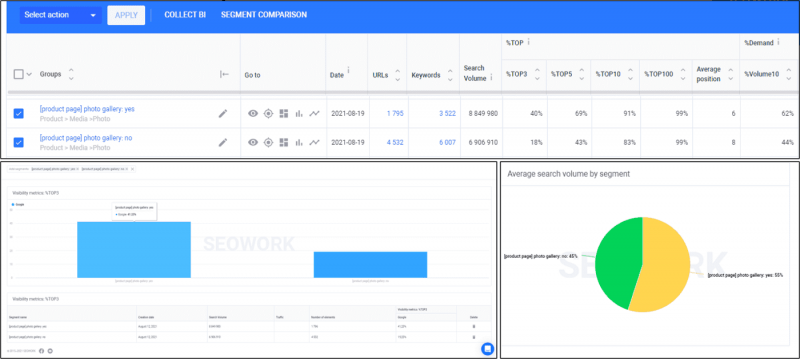
Tabla de segmentos y métricas clave
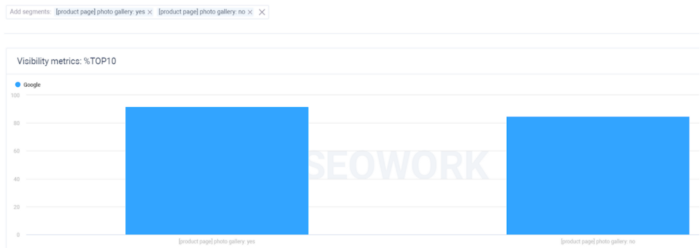
En tan sólo dos minutos obtenemos un gráfico de barras con números que nos muestran que las páginas con fotos de clientes están mejor posicionadas en Google que las demás. Como puedes ver, no hay mucha diferencia si comparamos la presencia de las páginas de productos del TOP10.
Ranking TOP10 de los segmentos con y sin un bloque de galería de fotos de clientes en la página
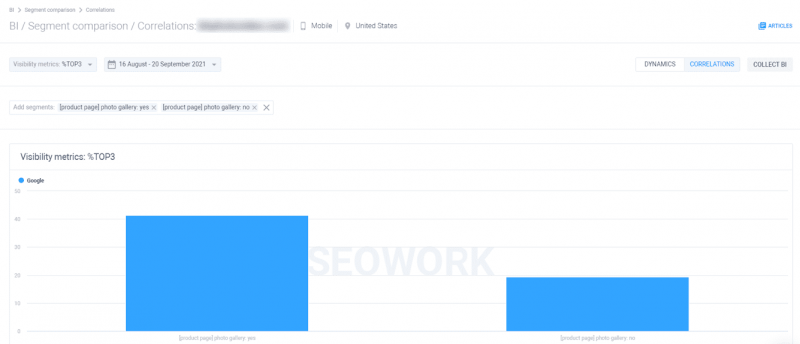
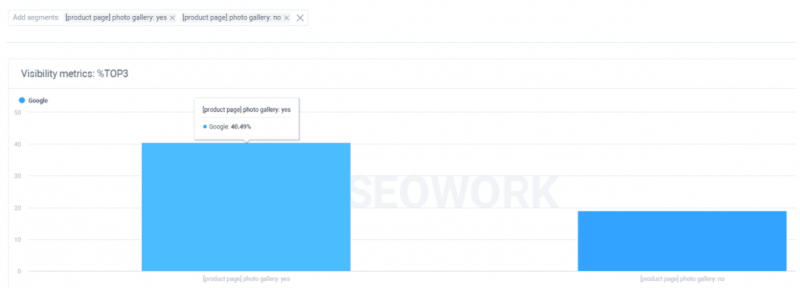
Si profundizamos en el TOP3, el gráfico de barras de la izquierda, la diferencia es significativa y eso es un gran insight, tanto para nosotros como para nuestro cliente.
Ranking TOP3 de los segmentos con y sin el bloque de galería de fotos del cliente en la página
A veces puedes tener más de dos grupos para comparar y los insights no son tan evidentes en el gráfico, así que siempre puedes ir al formato de tabla y exportar todos los datos necesarios. Las páginas con fotos de clientes entran en el TOP3 el doble de veces que las que no las tienen.
Tabla de métricas clave de los segmentos de presencia/ausencia
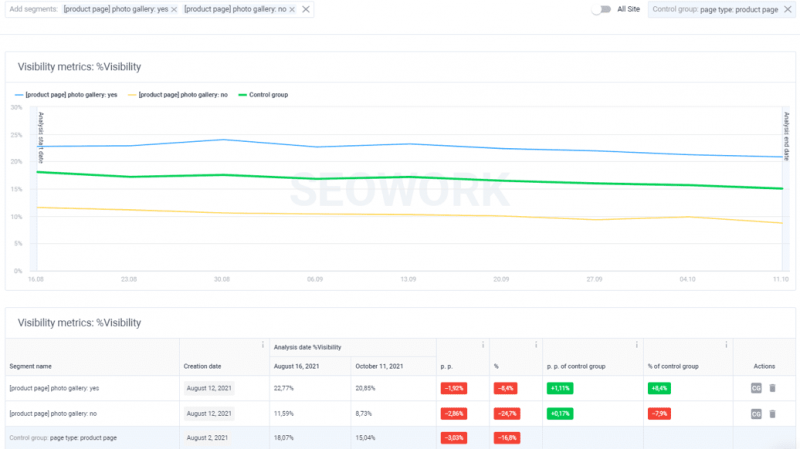
Por cierto, comprobamos las posiciones de todas las keywords cargadas en el proyecto varias veces a la semana, por lo que si es necesario obtendrás información de cómo se comportaron estos grupos durante un período de tiempo exacto, como en la imagen de abajo donde se presentan los datos de agosto a octubre.
Dashboard de % de visibilidad
Si utilizas otros servicios para comprobar las posiciones de tu sitio web, te llevará mucho tiempo calcular cómo se comportaron todos los segmentos en un periodo de tiempo específico.
Pruebas A/B
Volviendo a nuestro proyecto. Hemos comparado dos grupos de páginas y ya te he mostrado cómo trabajar con los datos que hemos obtenido, pero, ¿estamos seguros al 100% de que estas galerías de fotos son lo único de la página que nos ayuda en los rankings o fue solo una coincidencia? Para probar la hipótesis tenemos que hacer un experimento. Hay muchas cosas que el motor de búsqueda puede tener en cuenta, como ya te mostré en la ficha de producto de la pantalla verde. Los más destacados en la siguiente lista pertenecen a nuestro caso:
- Bloque de galería de fotos en varias páginas
- Enlaces externos de PCPs
- Reviews en video
- Imágenes de productos en 3D
- Número de reviews de clientes
- Otros bloques HTML
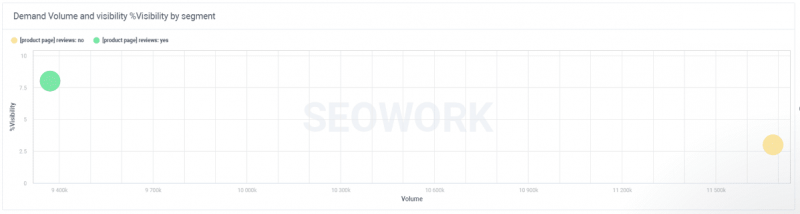
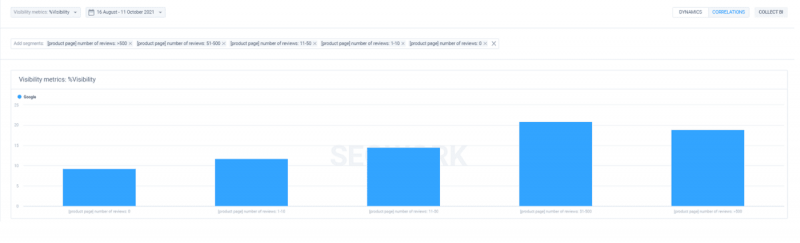
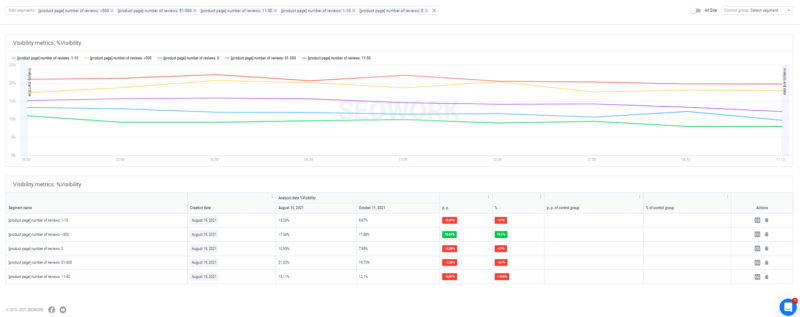
Hay muchos más, como el número de reviews de clientes en la página. Aquí hay un ejemplo de otro cliente que muestra cómo la visibilidad depende del bloque de reviews de clientes. Se puede ver en el gráfico que las páginas con reviews consiguen posicionarse mejor en los rankings:
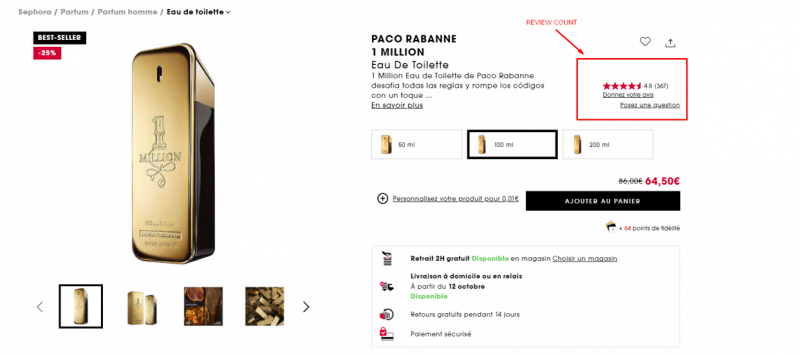
Página de ficha de producto con reviews y bloque de valoración
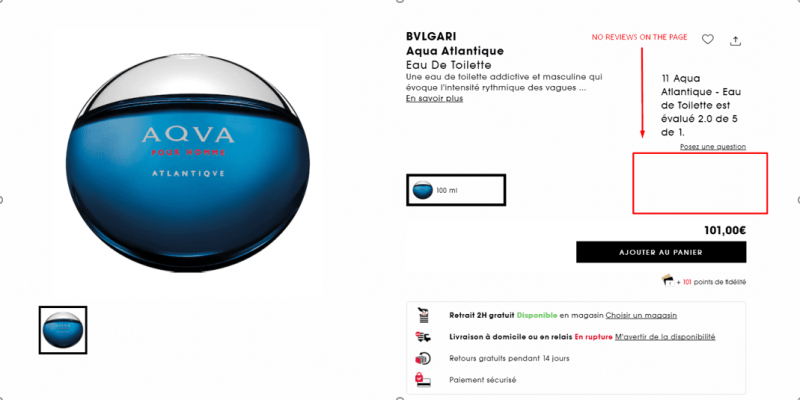
Página de ficha de producto sin reviews y bloque de valoración
Volumen de demanda y % de visibilidad por segmento
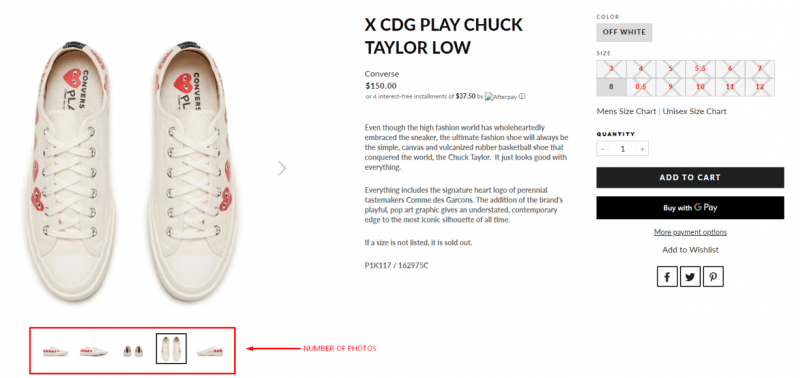
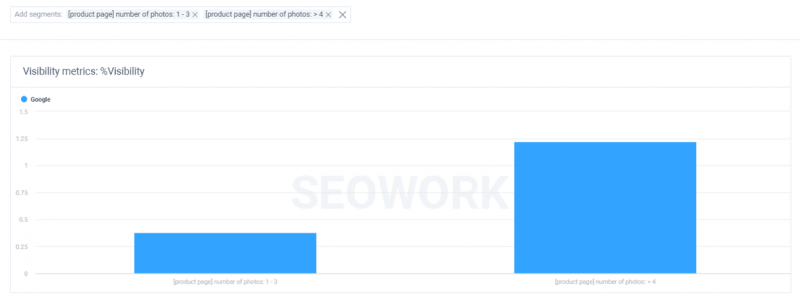
Aquí tenemos otro caso con fotos en las páginas de producto. Puede observar que si hay más de cuatro fotos por página su visibilidad llega a ser más de dos veces superior.
Página de ficha de producto con >4 fotos
Página de ficha de producto con <4 fotos
Gráfico de barras con % de visibilidad por segmento
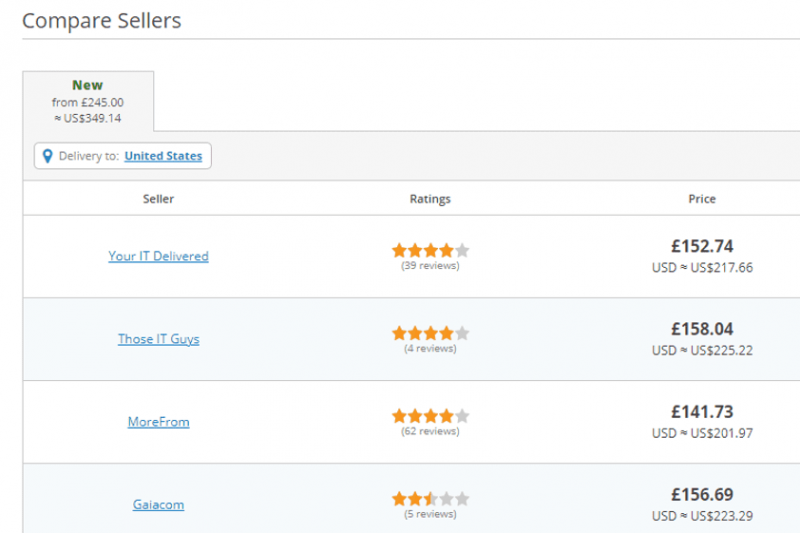
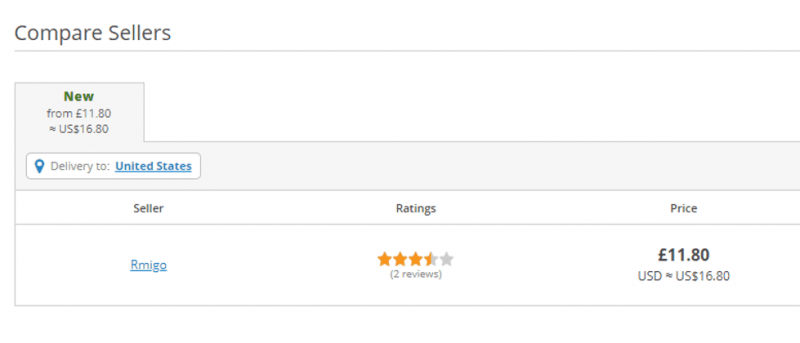
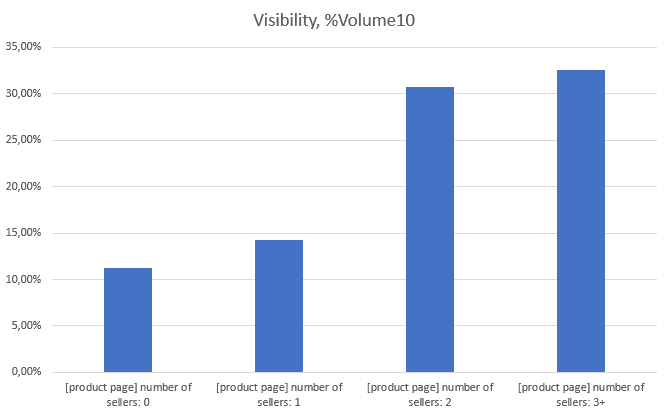
Y aquí tenemos un bloque HTML específico con vendedores de un producto concreto. La pantalla nos muestra que incluir tan solo dos vendedores en la página del producto puede ayudar a duplicar la presencia de la ficha de producto en el TOP10 para todas las keywords rastreadas.
Páginas de producto con >2 vendedores en página
Páginas de producto con <2 vendedores en página

Presencia de la ficha de producto en el TOP10 para todas las keywords rastreadas
Pero por ahora, y volviendo a nuestro caso, empecemos con los experimentos: galería de fotos de clientes y enlaces externos.
Con nuestra plataforma, puedes elegir cualquier grupo de páginas que desees como grupo de control. De nuevo, por grupo de control entendemos un conjunto de páginas web que se considera como punto de partida, sin cambios. ¿Cómo podemos saber si realmente las páginas subieron en el ranking de Google porque NOSOTROS habíamos hecho algo para mejorarlas y no que se debió a otros factores? Para este escenario específico, tomamos todas las páginas de fichas de producto como grupo de control.
- Grupo de prueba (A): Páginas de productos con galería de fotos de clientes
- Grupo de control (B): Todas las páginas de productos B
¿Y por qué? En el caso de los listados y las fichas de producto, los factores del ranking son diferentes. En el caso de las listas de productos, el número de productos representados en la lista (y su primera página) es muy importante, y para las fichas de productos es necesario tener un bloque de reviews y precios en la página, por lo que no sería apropiado incluir las páginas de listados en el grupo de control, porque seguramente afectaría a las analíticas de las páginas de fichas de productos.
Como mencioné antes, puede haber varios grupos de testeo dependiendo de la prueba que se realice. En este caso, simplemente tomamos varias páginas sin bloque de galería de fotos, añadimos algunas fotos como si fueran hechas por los clientes manualmente y enviamos esas páginas a la reindexación.
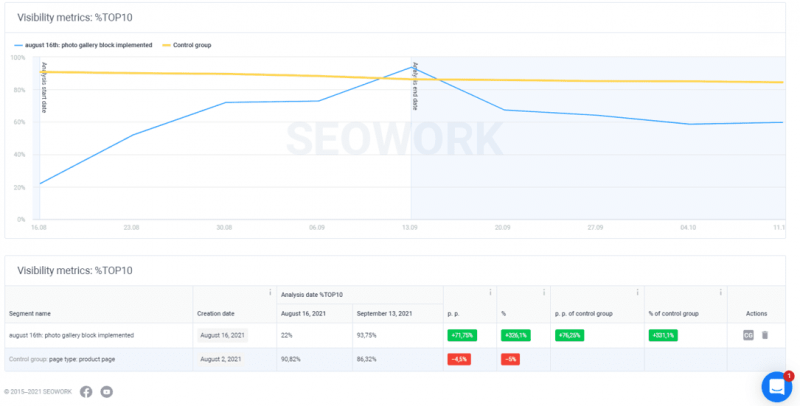
Pasado un tiempo, obtuvimos los siguientes resultados:
Como podemos ver, a partir del momento en que estas nuevas páginas fueron indexadas, mostraron un crecimiento significativo en comparación con el segmento que contiene todas las páginas PCP. Por lo tanto, ahora podemos decir que el bloque de galerías de fotos desempeña un papel relevante en el ranking de Google y resultará efectivo ampliar el experimento en el futuro. En esta misma oportunidad, tendrás la oportunidad de evaluar cómo se comportaron todos los grupos probados dentro de un periodo de tiempo elegido.
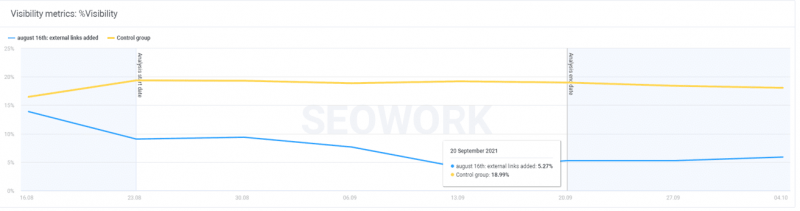
Ahora, ¿y qué pasa con los enlaces externos de las páginas de productos? El grupo de control sigue siendo el mismo: todas las páginas de productos del sitio web.
Aparentemente, los resultados no son tan claros como en el caso anterior. El cliente añadió enlaces externos a recursos de confianza en algunas páginas.
Por el momento, no recomendaría al cliente que gastara recursos en poner enlaces adicionales en las páginas; probablemente debería centrarse en otra cosa. Así que, esta hipótesis no se sostiene.
Para resumir los resultados: hay que insertar un bloque de galería de fotos en todas las fichas de producto y no hay que añadir enlaces externos.
Ahora, veamos más detalladamente el aspecto del módulo de comparación de segmentos. De nuevo, hay dos opciones para proporcionar datos. Aquí tenemos unos gráficos para comparar varios segmentos en la ventana de Correlaciones.
y la ventana Dinámicas para medir las métricas de grupos específicos de URLs y keywords dentro de un marco de tiempo determinado.
Para la analítica en general y en particular para trabajar en el módulo de Comparación de Segmentos, suele haber dos tipos de comparación de datos: comparación sí/no y gradación. Nosotros proporcionamos la gradación de diferentes segmentos para los proyectos de nuestros clientes, pero siempre depende de ti cómo delimitar tu proyecto y qué datos quieres analizar.
La comparación Sí/No (presencia/ausencia) es el tipo de comparación que utilizamos en el caso que describí antes con la galería de fotos del cliente. Es bastante útil para evaluar piezas binarias de datos como bloques HTML específicos en una página o la presencia/ausencia de contenido.
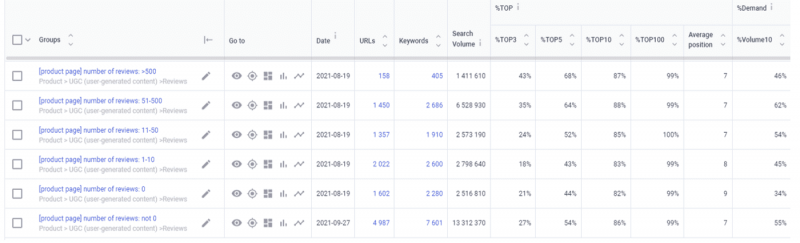
La gradación es más útil para aquellos momentos en los que trabajamos con números, como el número de reviews de productos, fotos o backlinks. ¿Cuántos dominios de referencia tiene cada página de producto? ¿Cuántos de esos backlinks son “doFollow”? ¿Cuál es el número promedio de backlinks para cada página y en qué momento la obtención de estos deja de ser rentable?Esta captura de pantalla representa la cantidad de grupos de URLs y keywords que se pueden tener en cuenta cuando se trata de la analítica. En realidad, hay muchos más segmentos y se pueden comparar todos en la misma ventana:
Este es un ejemplo de cómo funciona para las reviews:
Llegados a este punto, se puede decir que conseguir más de 50 reviews en una página no es tan efectivo como si te centraras en las páginas con menor número de reviews, especialmente en las que no tienen ninguna. El gráfico lo dice todo.
Observa los números que aparecen a continuación. La visibilidad de las páginas con más de 50 reviews es dos veces mayor que la de páginas sin reviews:
Ahora, te dejamos algunas conclusiones a recordar. Sin duda, el SEO es un campo basado en la experiencia. En ocasiones puede parecer que podemos decir lo que está mal en una página web con tan solo echarle un vistazo. Quizás hayamos leído en algún sitio que cierto enfoque no funciona o quizás nos basemos en una experiencia personal, ya sea propia o ajena. Pero toda hipótesis debe ser probada primero. No deberíamos gastar tiempo y recursos en cosas guiadas por la intuición; por eso, tenemos un método. Nuestra plataforma está construida para simplificar el análisis de datos y el módulo de Comparación es una de las múltiples y útiles herramientas para ayudarte a competir en el nicho en el que trabajas.
Una vez más, he aquí cómo realizar una prueba A/B o un experimento SEO:
- Establece una hipótesis o una idea de lo que quieres probar y especifica cómo hacerlo.
- Elige un conjunto de páginas para realizar pruebas. ¡Recuerda que el tamaño del grupo de prueba debe ser estadísticamente significativo!
- Elige un grupo de control, que normalmente debería ser todo el conjunto de listados de productos, fichas de productos, páginas de reviews, artículos o cualquier otro tipo de páginas con las que estés trabajando.
- Elige las métricas clave que se observarán durante tu experimento; por ejemplo, si estás trabajando en snippets, entonces el CTR es una métrica clave.
- Evalúa los resultados para ampliar el experimento en todas las páginas web.
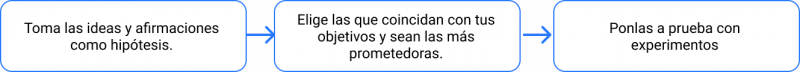
En resumen: analiza diferentes páginas de tu sitio web y busca ideas. Verifica tus ideas realizando experimentos y ejecuta los que tengan mayor impacto en los rankings.